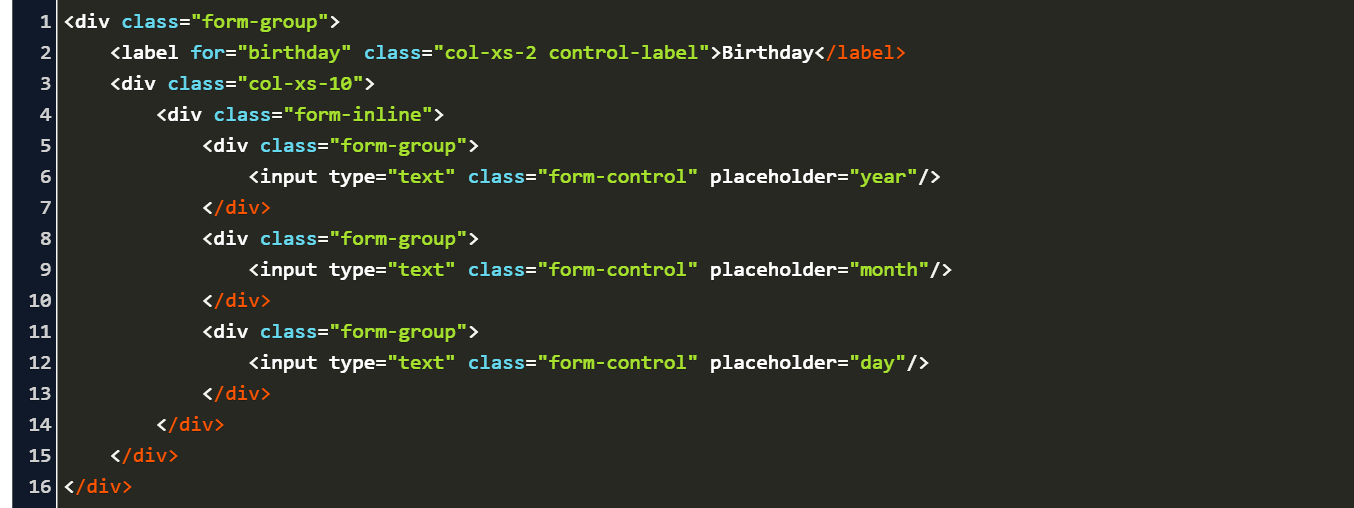
When the label of the input field is long enough the label are not aligned properly. · Issue #6255 · Dogfalo/materialize · GitHub

Create the perfect toggle switch with pure HTML / CSS, no JavaScript necessary | by Elly Pirelly | Medium
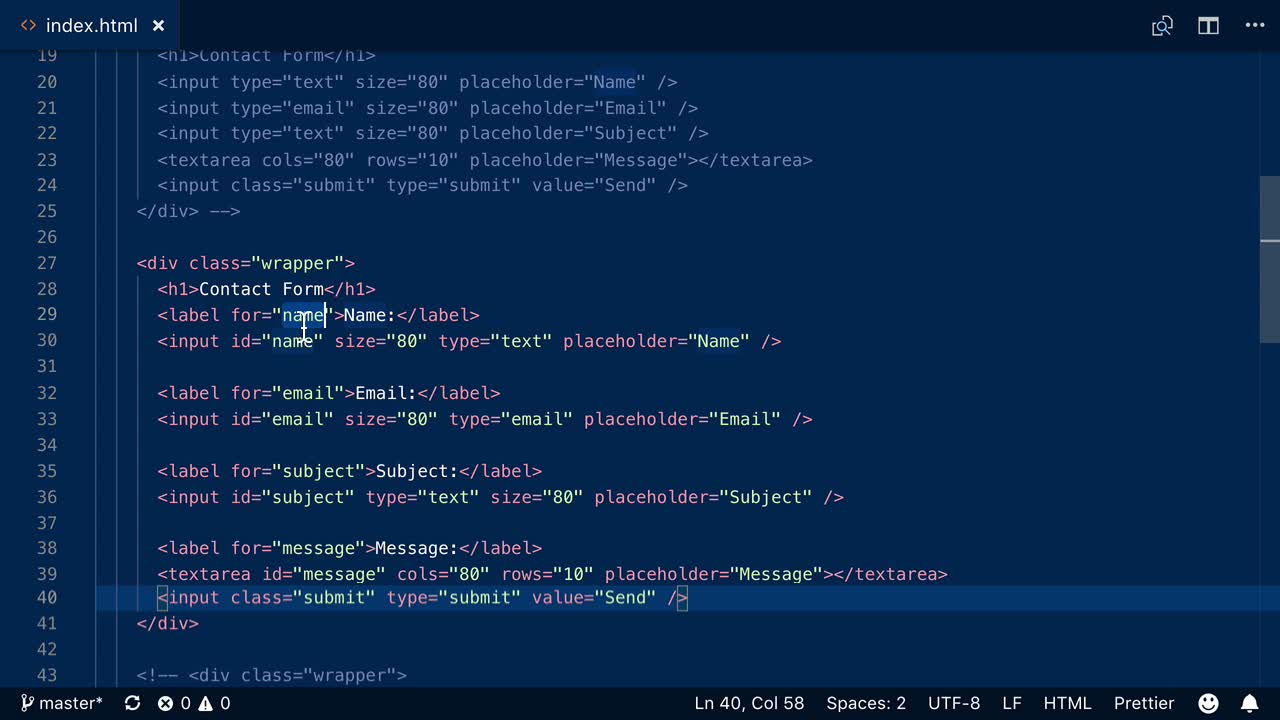
Is it okay to add classes inside of a form element just as you would inside of a div element in HTML? - Quora

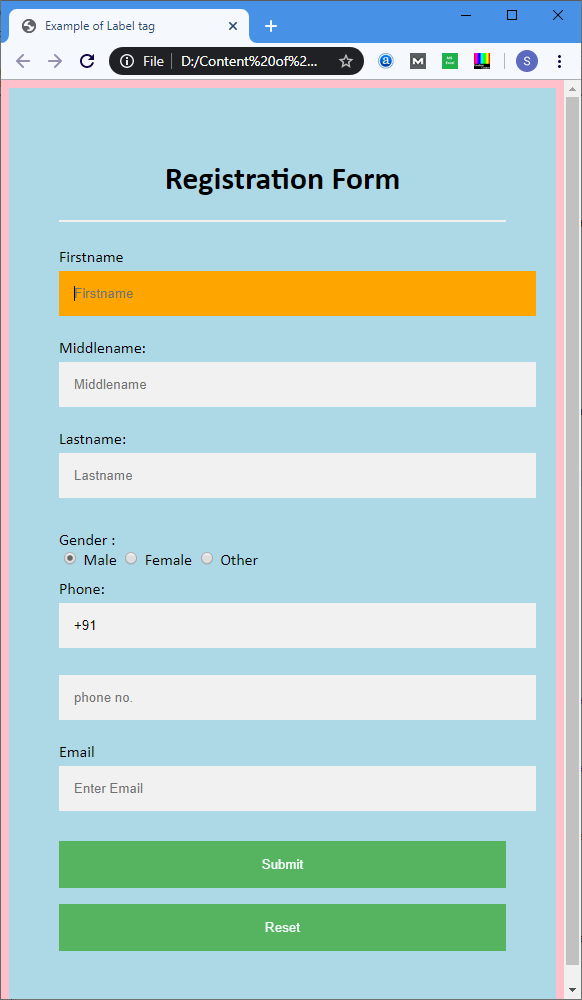
How to keep the element's location when resizing the webpage - HTML & CSS - SitePoint Forums | Web Development & Design Community







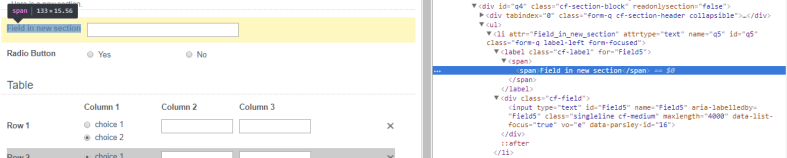
![Html Label Doesn't Show up [RESOLVED] - Get Help - Gravity Forms Html Label Doesn't Show up [RESOLVED] - Get Help - Gravity Forms](https://aws1.discourse-cdn.com/standard14/uploads/gravityforms1/original/1X/c41c742cf8dcbd6de2ec13d49c8a2e46e104057f.png)