
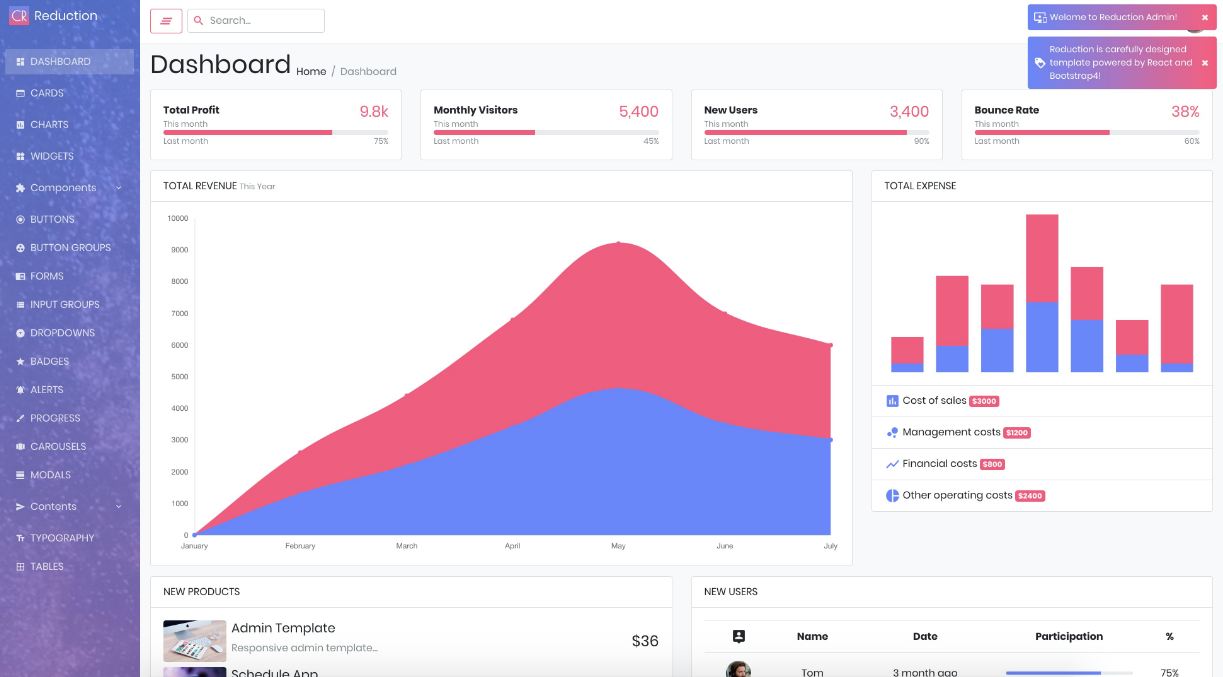
9 Bootstrap UI Component Libraries for React, Vue, Angular in 2019 | by Jonathan Saring | Bits and Pieces

Popover positioned partially off-screen and cropped · Issue #2924 · ng-bootstrap/ng-bootstrap · GitHub

SyntaxError: Cannot use import statement outside a module · Issue #1040 · floating-ui/floating-ui · GitHub