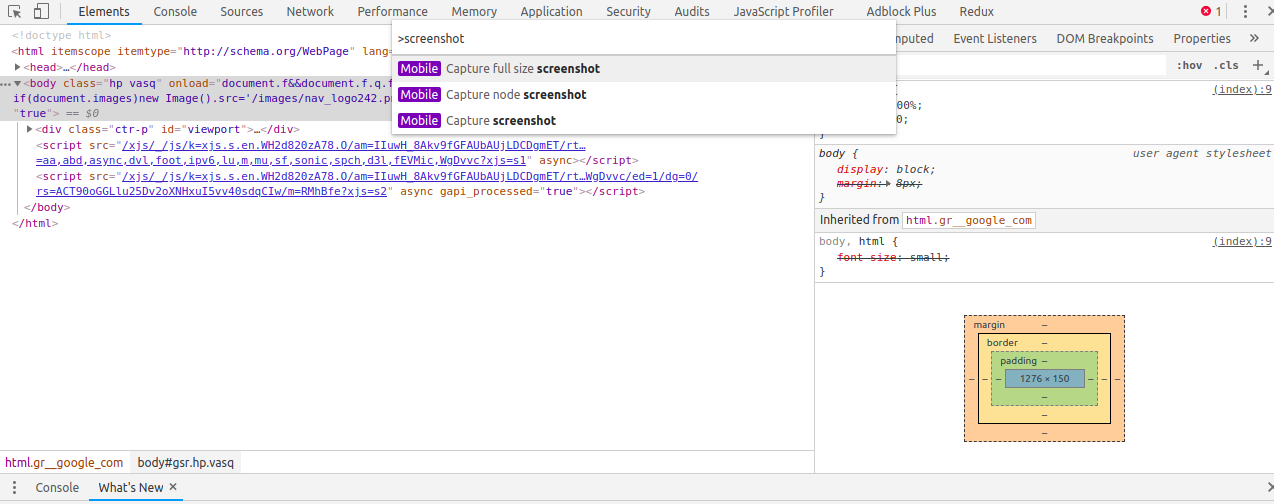
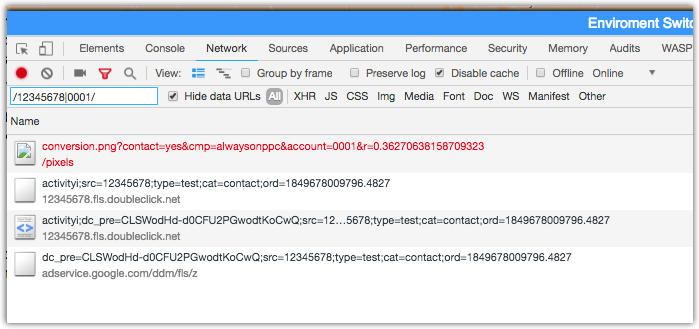
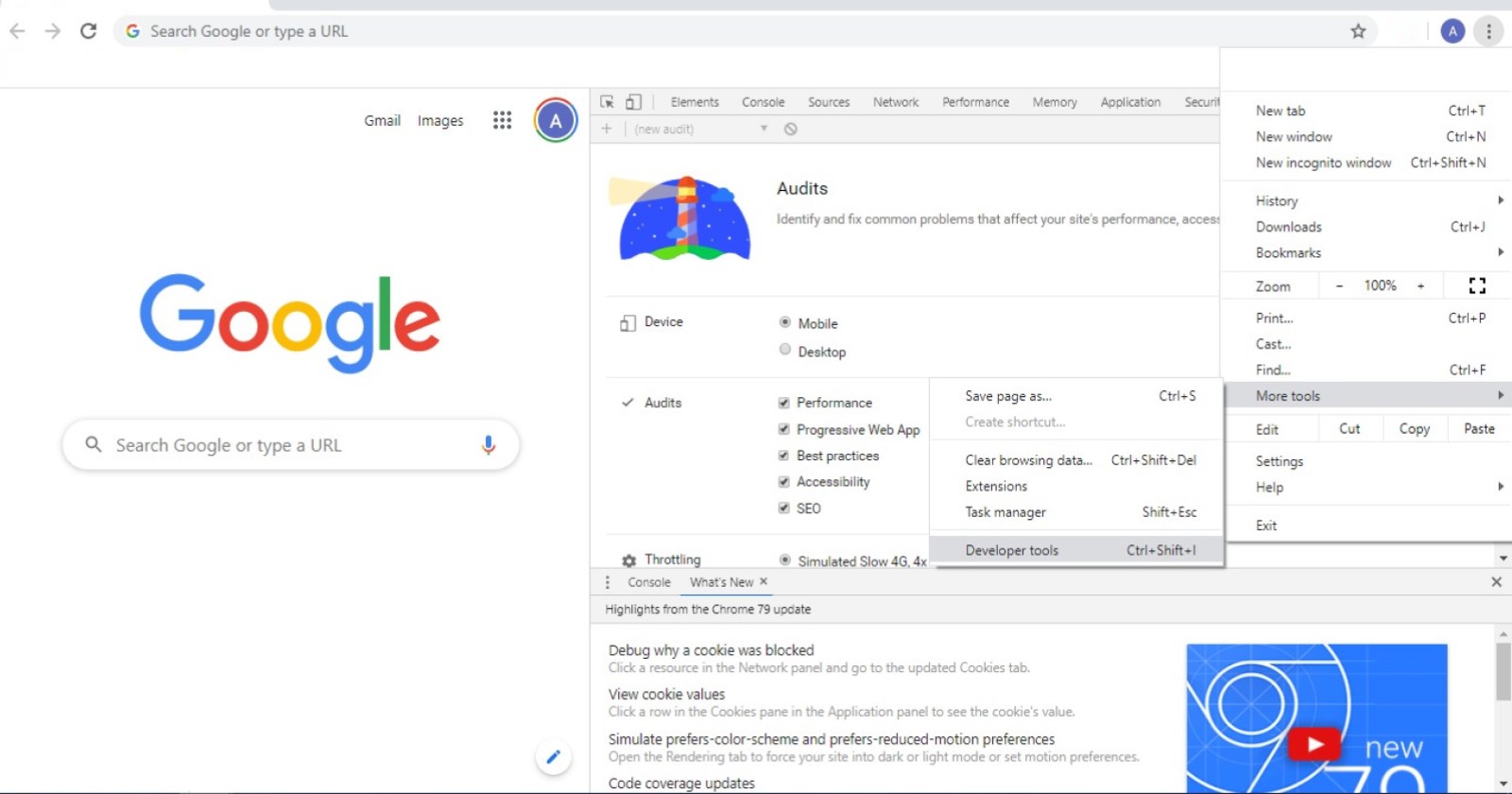
Useful Chrome Developer Tools for Beginners in Web Development | by Josef Cruz | JavaScript in Plain English

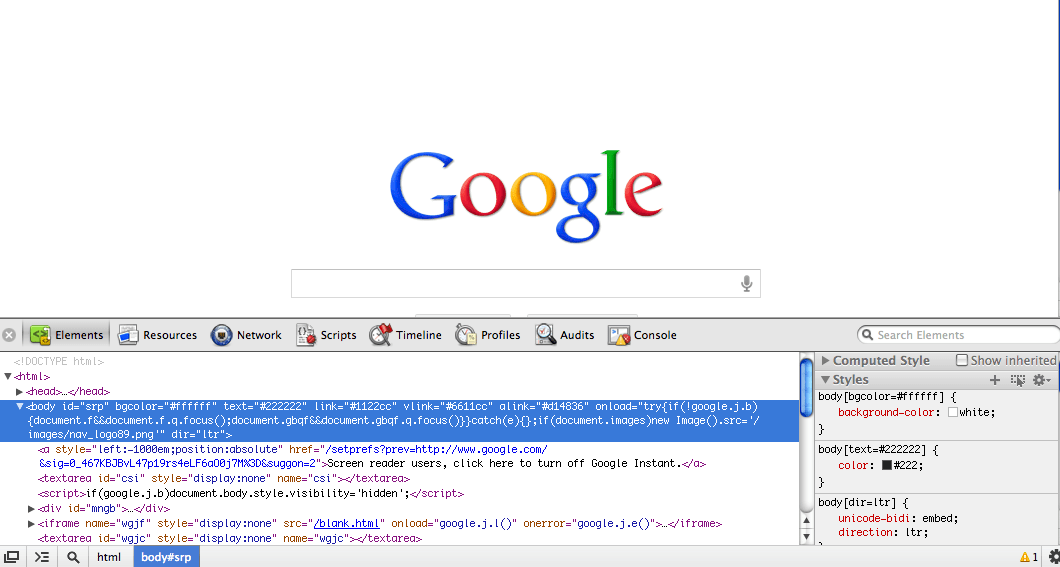
Chrome developer tools: View Console and Sources views in separate views/vertically tiled? - Stack Overflow

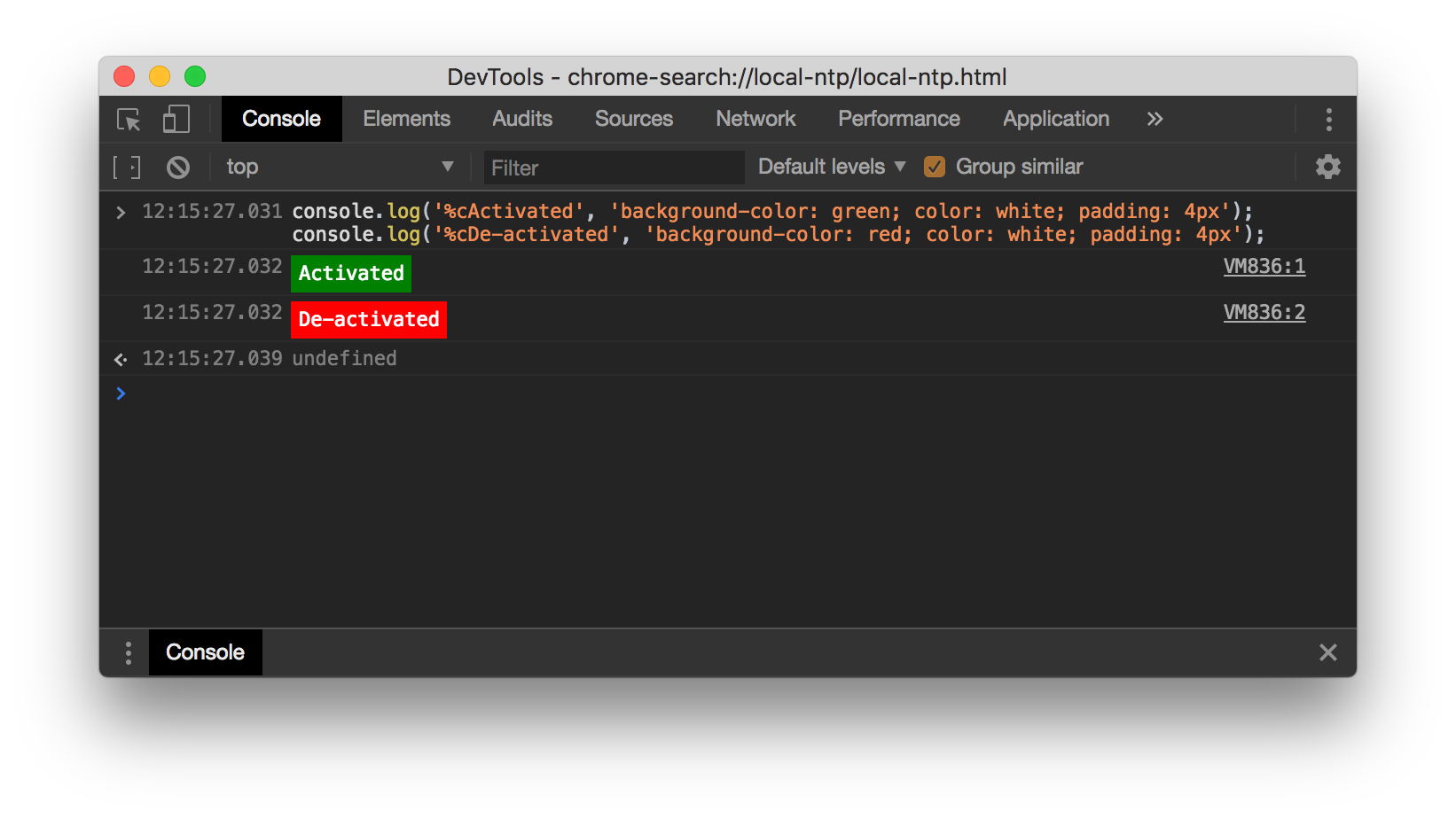
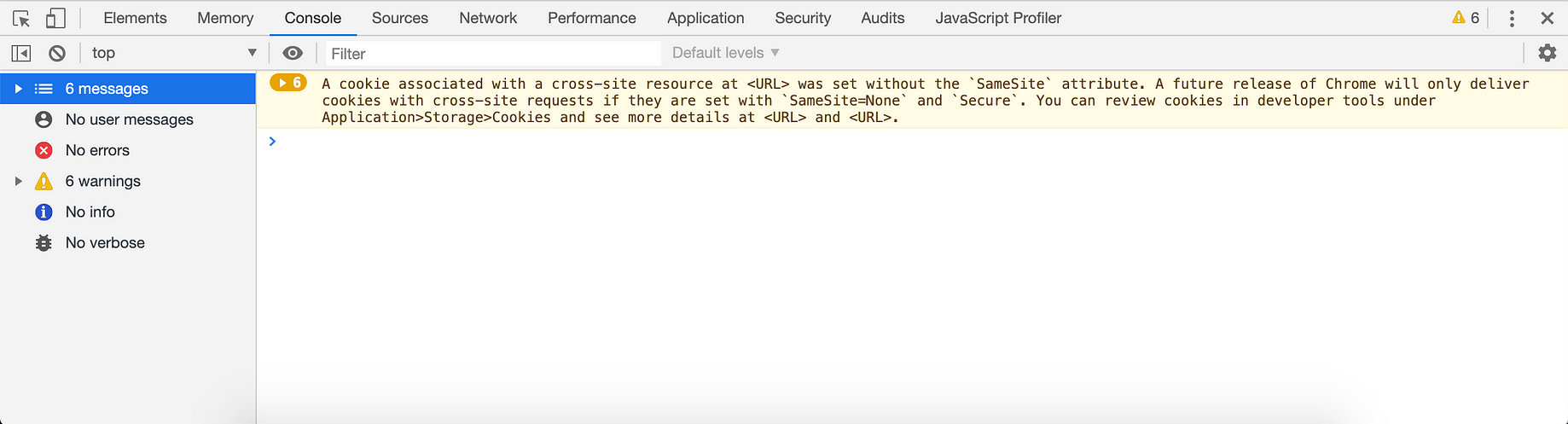
Chrome DevTools: The Console. Debugging is one of the most important… | by Amedeo Molisani | Level Up Coding