Hovering over variables in chrome dev tools doesn't show value in chrome latest update. 79 - Google Chrome Community

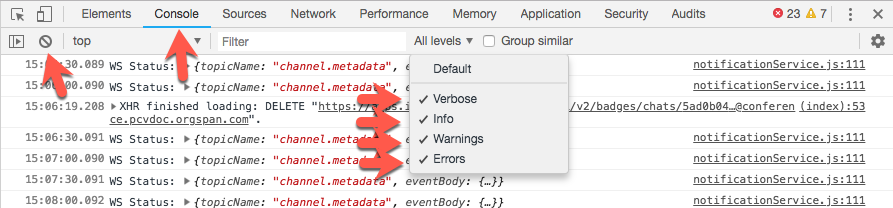
add icon for "show console sidebar" in /web/tools/chrome-devtools/console/get-started · Issue #6938 · google/WebFundamentals · GitHub

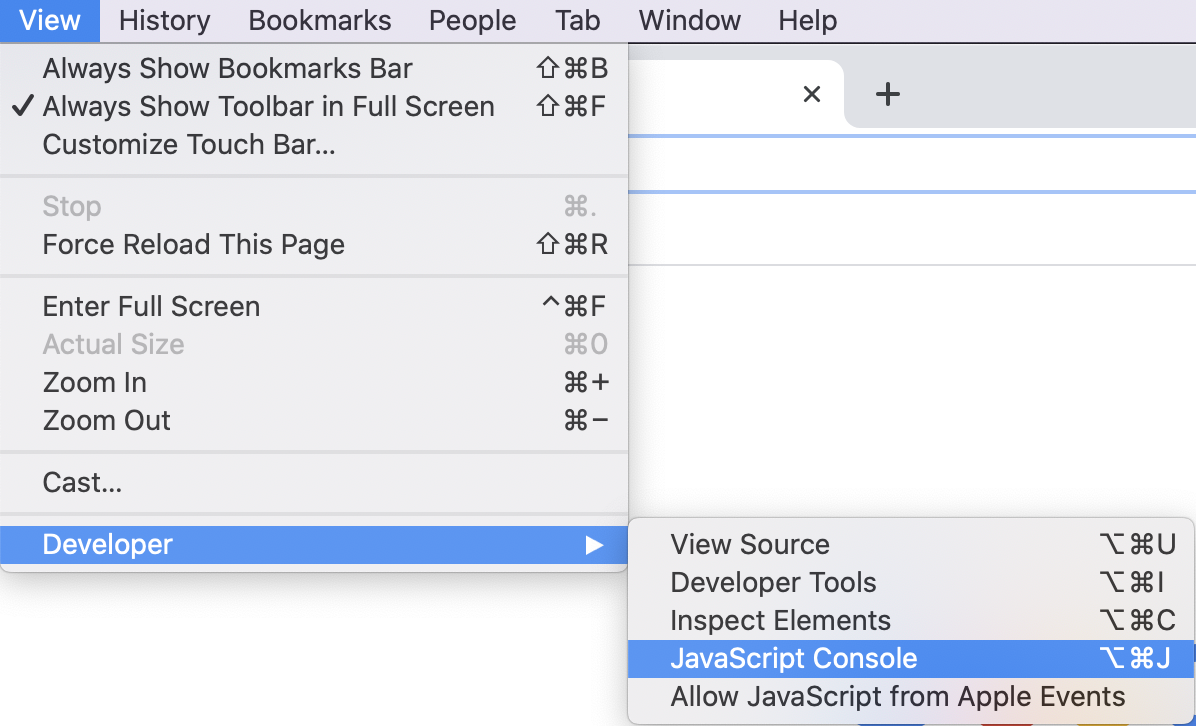
Chrome developer tools: View Console and Sources views in separate views/vertically tiled? - Stack Overflow