
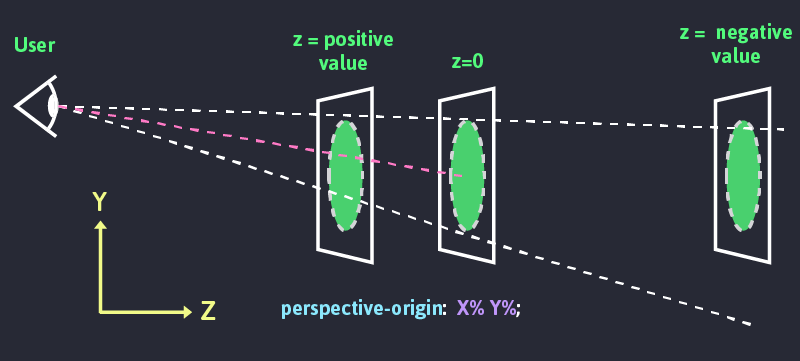
Let's play around with CSS 3D: how to scroll on the z-axis | by Vincent Humeau | We've moved to freeCodeCamp.org/news | Medium
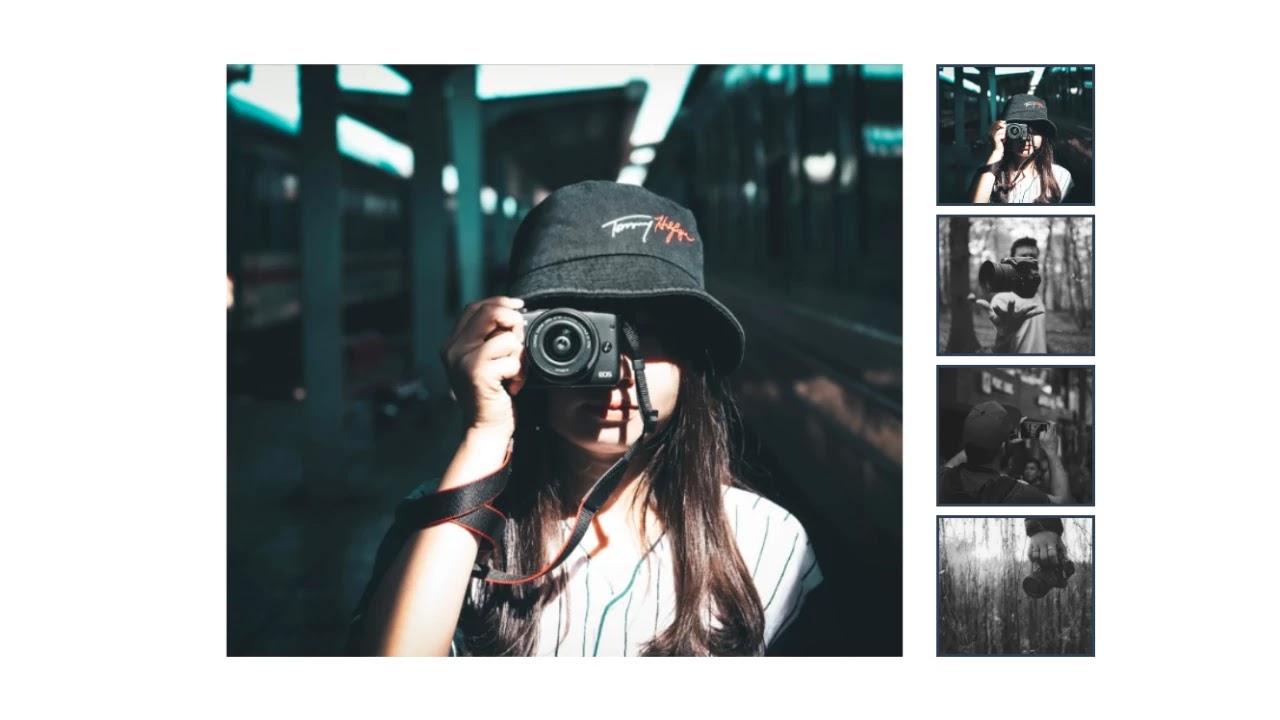
GitHub - jaydenseric/Focal: Simulates a camera focus within a CSS 3D transform powered scene using CSS blur filters.
50 Awesome CSS Drawing Examples for #100DaysOfCode Inspiration | by Syakir Rahman | Devaradise | Medium

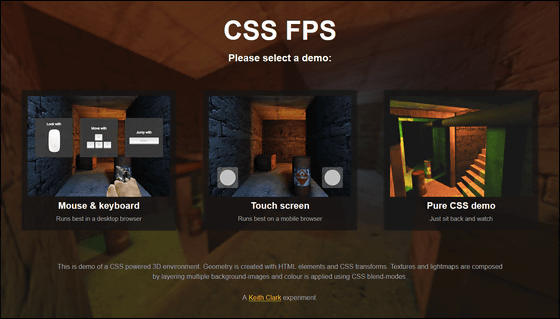
CSS FPS" which made 3D space with HTML and CSS, moved the camera and moved around the space - GIGAZINE

3d render techno neon purple blue glowing outline wireframe symbol of web camera for recording isolated on black background with glossy reflection on Stock Photo - Alamy

3D rendering abstract blocks of code that are in the virtual space. Camera inside the computer code Stock Photo - Alamy





















![Camera [CSS Animation] by Burak Can on Dribbble Camera [CSS Animation] by Burak Can on Dribbble](https://cdn.dribbble.com/users/135601/screenshots/1177405/media/ee37ce0ef76b922f0e5a704ef2c96d0a.png?compress=1&resize=400x300)