
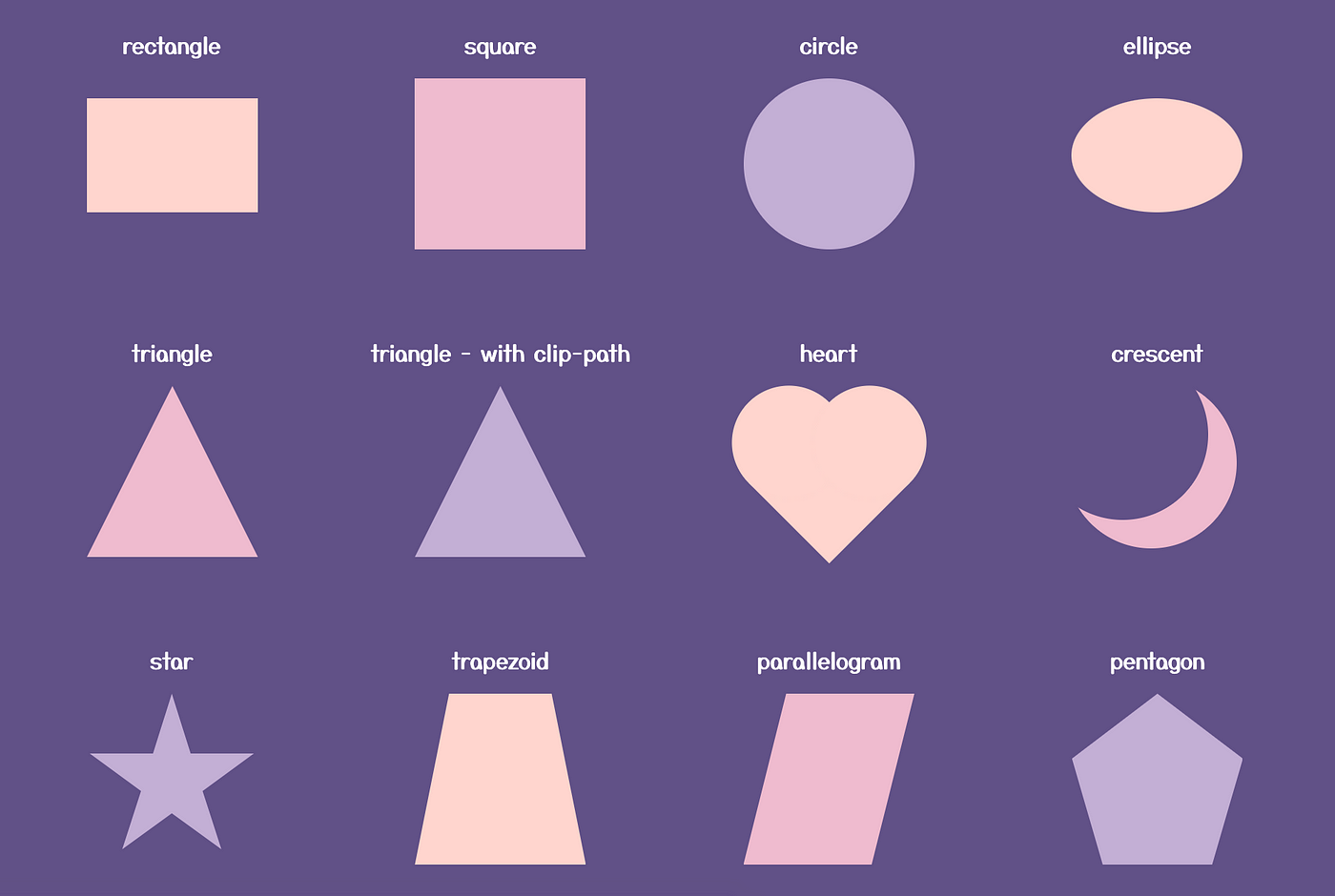
The Wide World of CSS Shapes. CSS can be surprisingly expressive, and… | by Alexandra Radevich | Medium

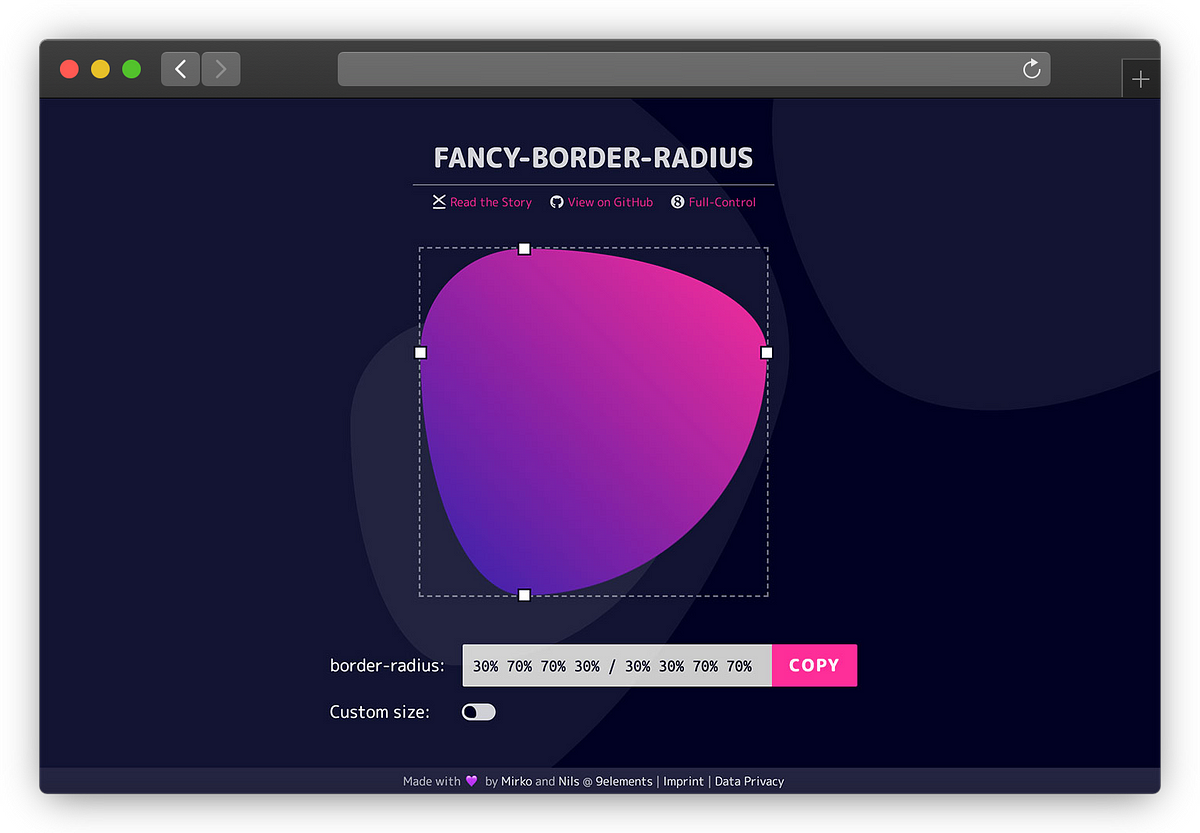
Smashing Magazine 🇺🇦 🏳️🌈 on Twitter: "What CSS generators do you find most useful in your work? Well, we've collected a few: CSS Shadows Generator https://t.co/t8OLNJdoMP Fancy Border Radius https://t.co/WaqQCQMGcN. CSS Easing