bug(material-experimental/mdc-list): cannot compile scss after update to 11.2.2 · Issue #22409 · angular/components · GitHub

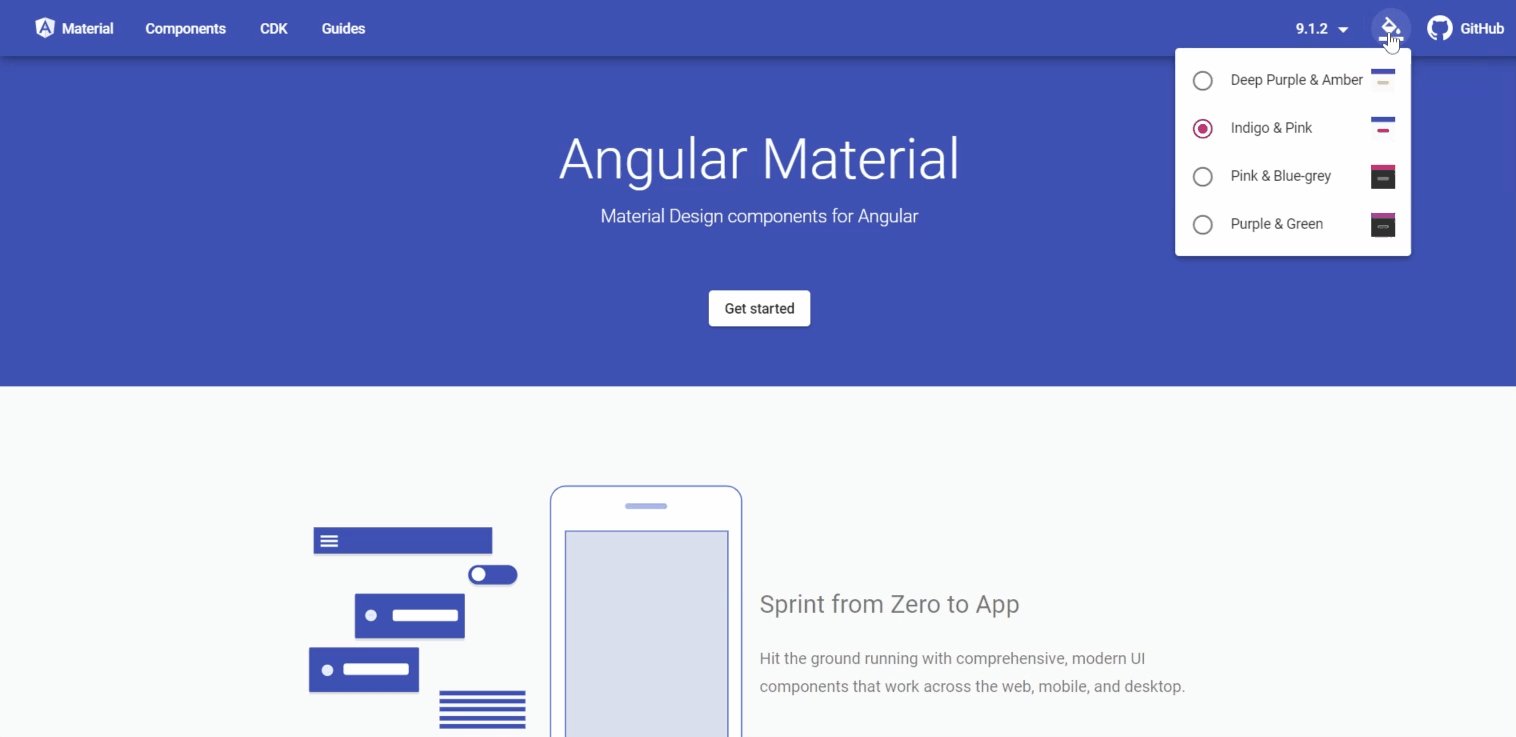
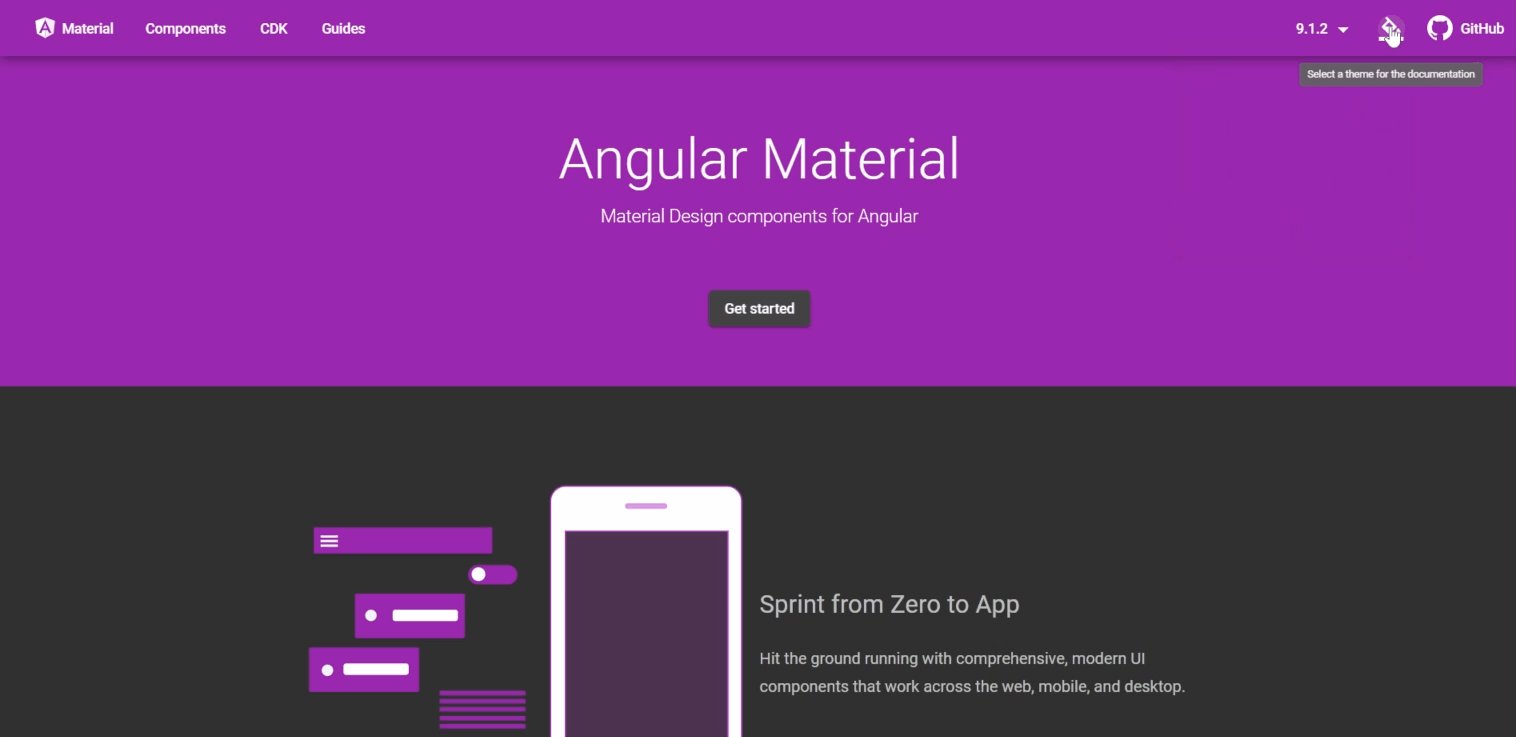
How to use the Angular Material's theme colors in your components ($primary, $accent and $warn) | by Aleix Suau | Medium