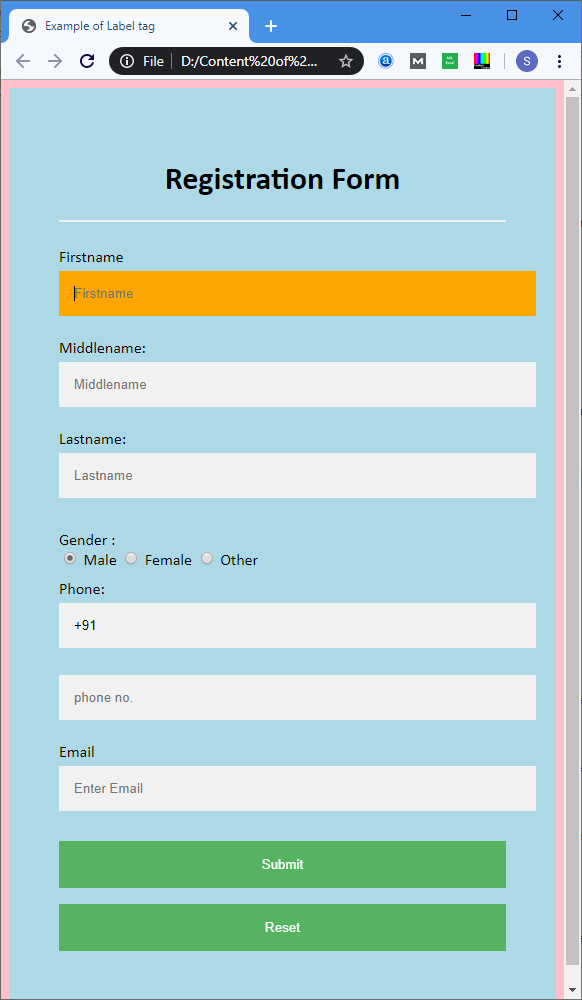
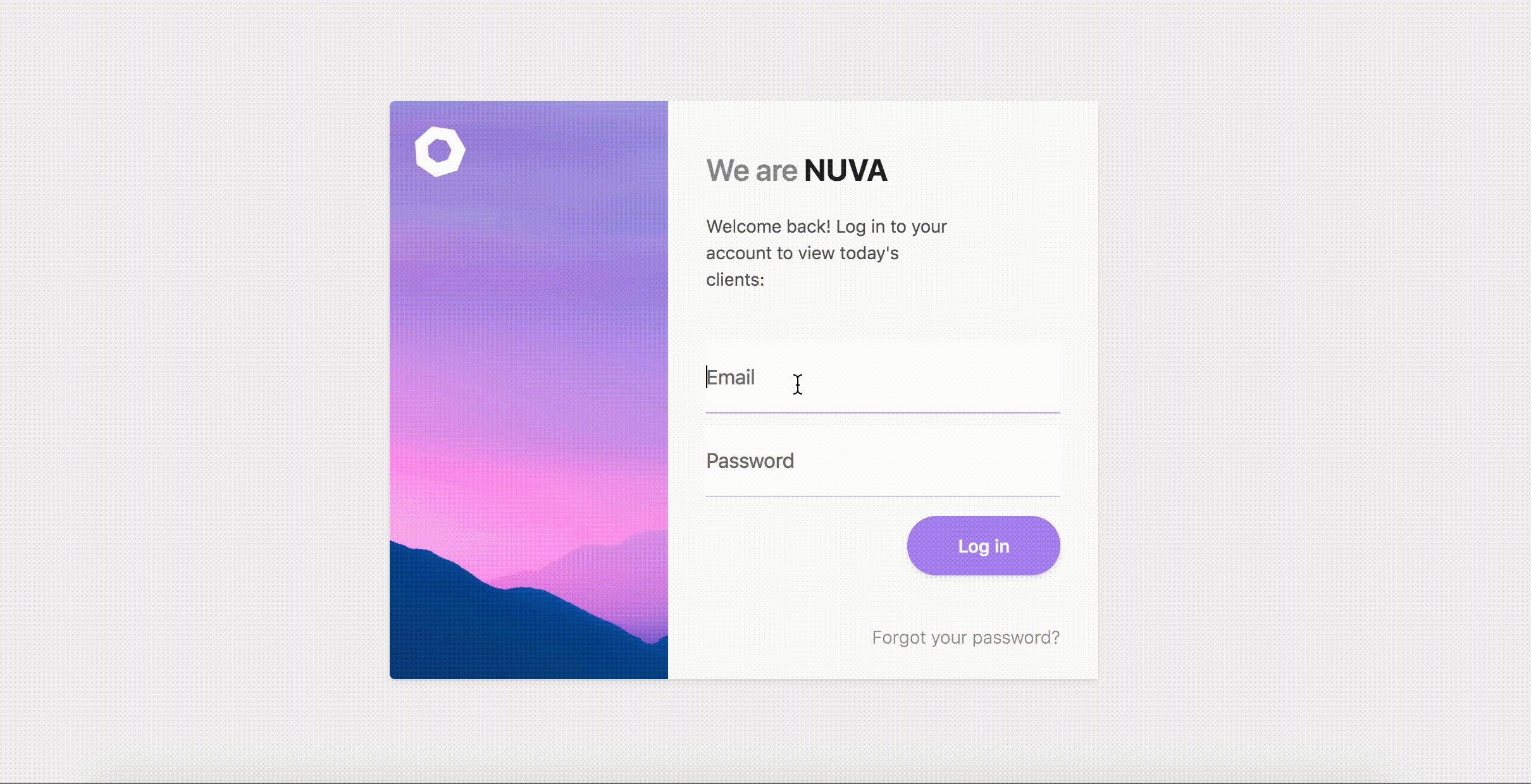
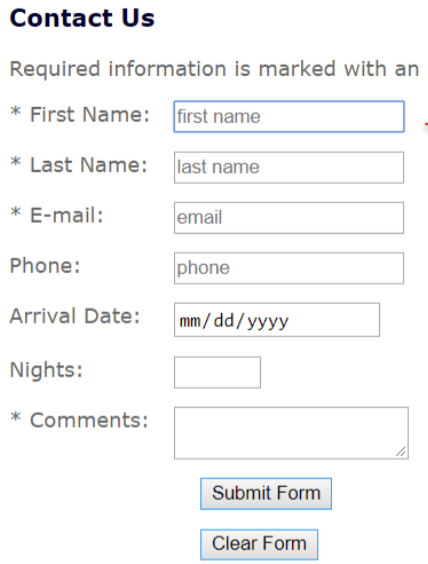
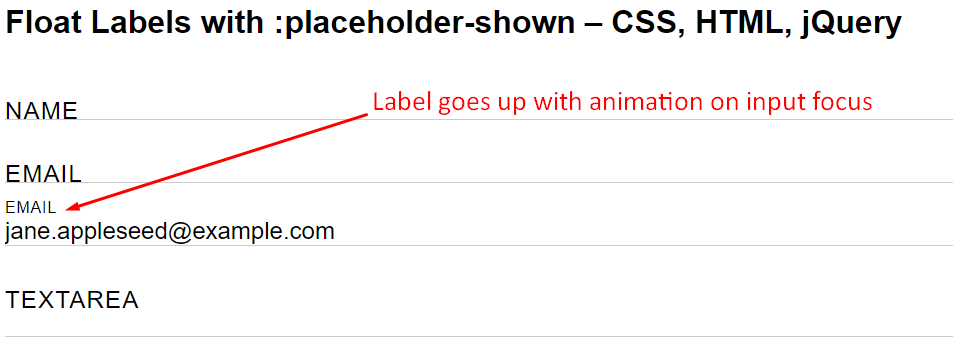
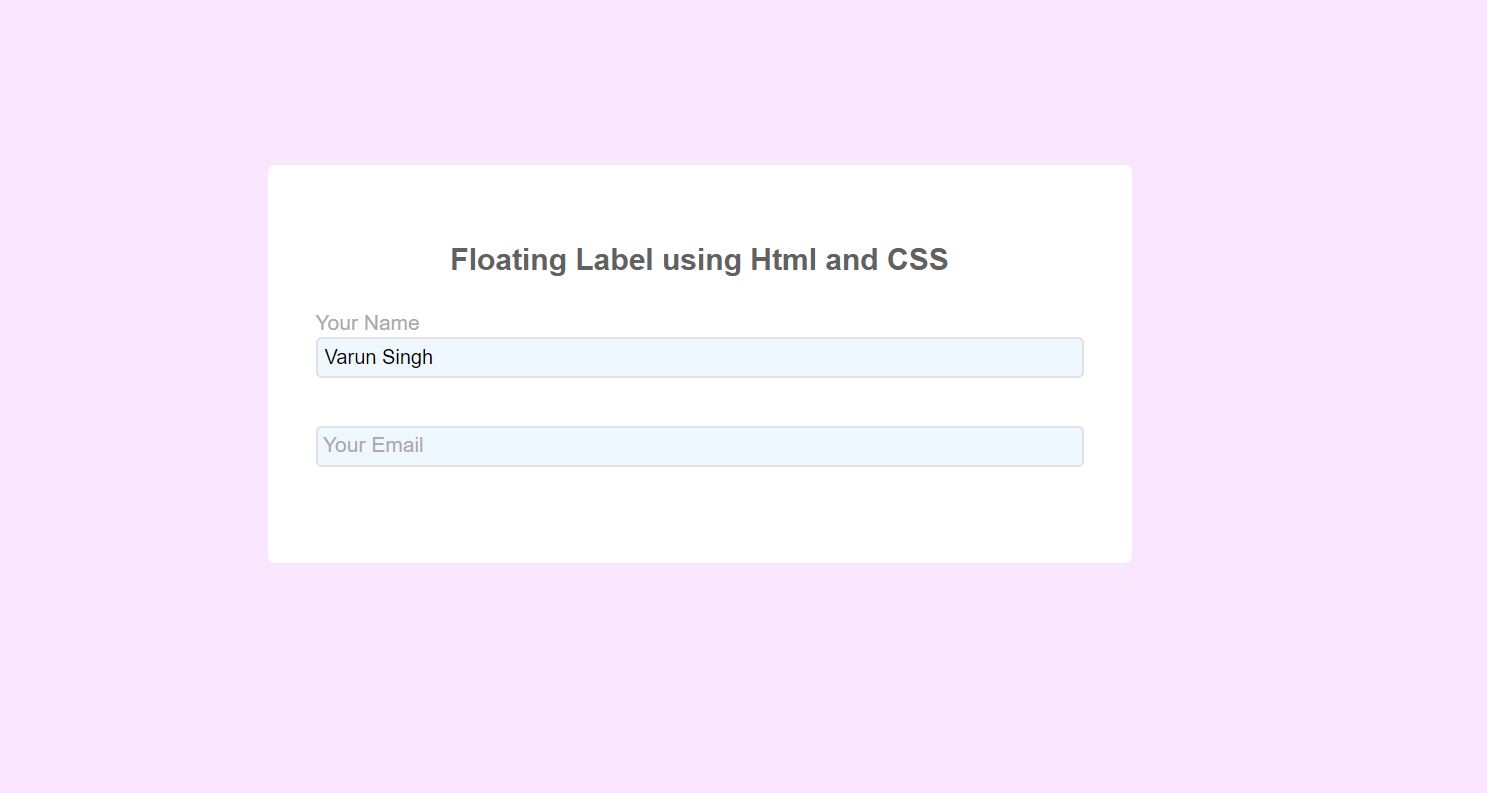
When the label of the input field is long enough the label are not aligned properly. · Issue #6255 · Dogfalo/materialize · GitHub

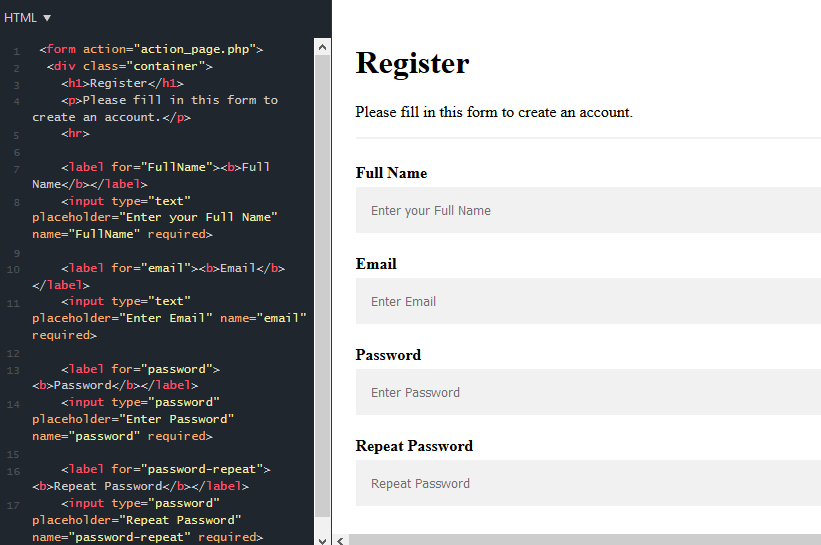
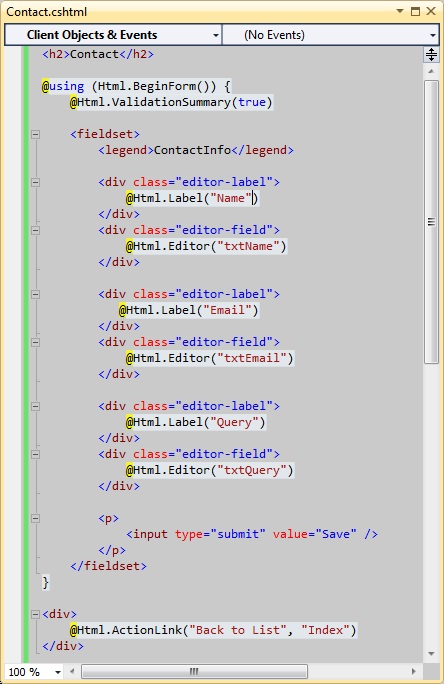
An Absolute Beginner's Tutorial on HTML Helpers and Creating Custom HTML Helpers in ASP.NET MVC - CodeProject