
GitHub - felixrieseberg/Reveal-PikeStreet: "Pike Street" Theme for Reveal.js, intended for Microsoft's DX's Open Source Engineers

Locally hosted reveal.js leads to blank page when serving without `--post` · Issue #702 · jupyter/nbconvert · GitHub

How to create data-driven presentations with jupyter notebooks, reveal.js, host on github, and show it to the world: Part I — make a basic slide deck | by Arindam Basu | Towards

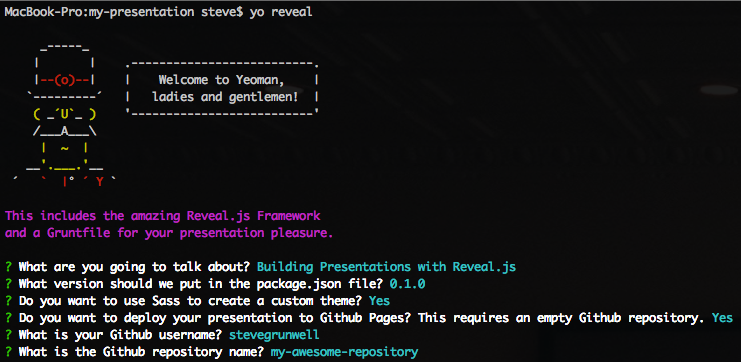
Getting Started with Reveal Js: Create Web-based presentation with Reveal Js, Git and deploying on firebase | by Adil Shehzad | Medium
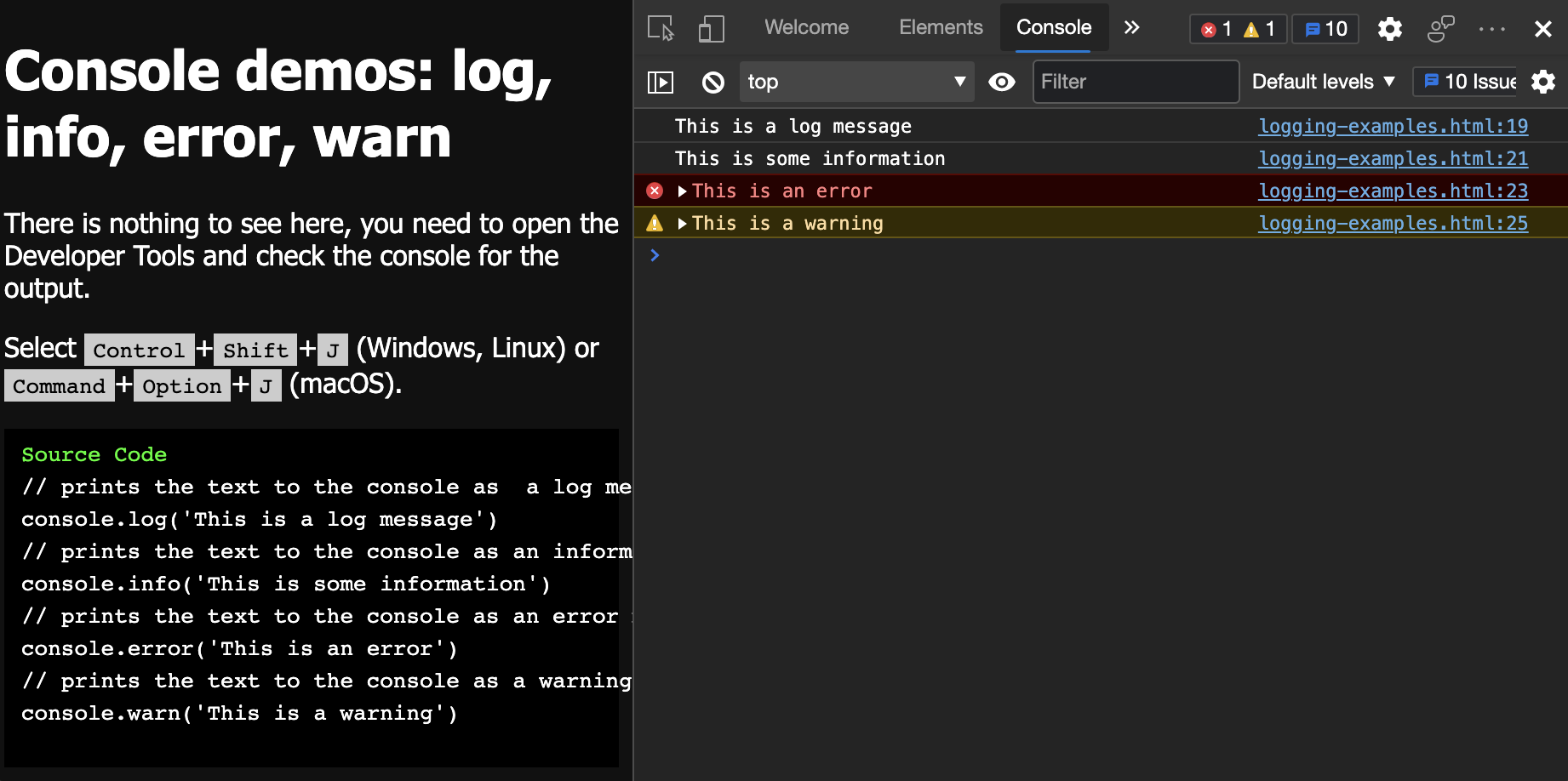
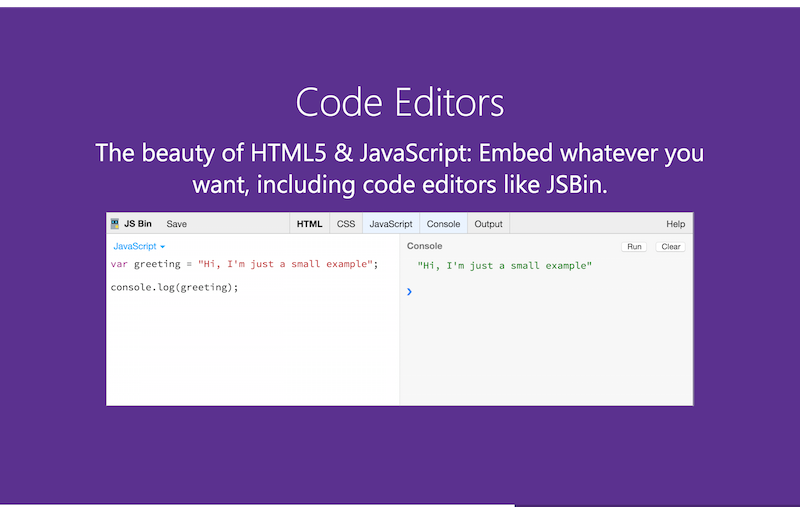
GitHub - wouterverweirder/livecode: Plugin for reveal.js to do livecode demos with html / css / javascript with a preview window and console messages inside your presentation.